
p5js as a Learning Tool
p5js is a graphics library for javascript that is a port of the Processing language. p5js is incredibly simple. It’s about as close to English as you can get. For example, take a look at the reference: https://p5js.org/reference/. You don’t even need to read the description of each function to know what it does. It’s dead simple. This is not great for performance, and I still stick to using the canvas API itself for most large scale projects, but for simple simulations it’s very powerful.
p5js as a Learning Tool
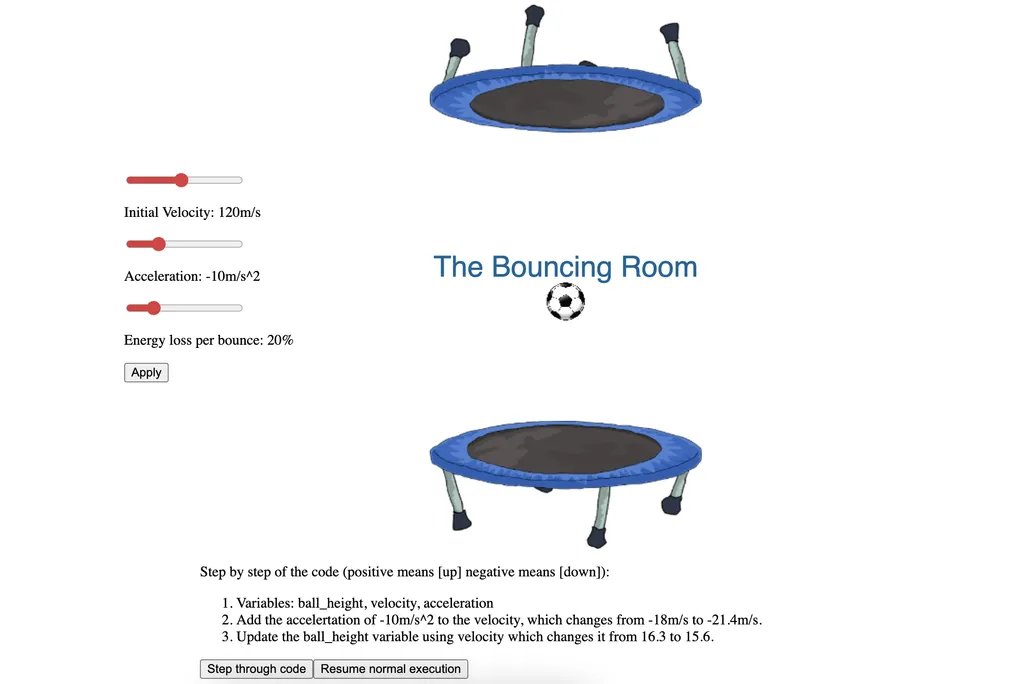
One way I enjoy learning at school is by teaching what I know to a computer. Computers are exceptionally dumb, and can’t infer any context. This forces you to have to teach the computer the ins and outs of a given topic. I enjoy building physics, chem and math simulations using p5js. I always feel more comfortable around a subject when I’ve built a simulation for it. Additionally, I share it with my friends and they always find it fun. Here is an example: https://nicholasficara.dev/other/school/motionsim/. This simulation simulates one dimensional motion and energy loss.
Conclusion
You should try this out! I promise with a few videos of The Coding Train, p5js will be second nature.